大學必會的軟體之一:轉來備用,以後慢慢學
學PS基礎:Photoshop 技能167個
經典的Photoshop技巧大全,如果你是初級階段的水平,熟讀此文並掌握,馬上進階為中級水平。絕對不是廣告噢。
常見技巧 經典的Photoshop技巧大全,如果你是初級階段的水平,熟讀此文並掌握,馬上進階為中級水平。絕對不是廣告噢。
1. 快速開啟檔案
雙擊Photoshop的背景空白處(默認為灰色顯示區域)即可開啟選擇檔案的瀏覽視窗。
2. 隨意更換畫布顏色
選擇油漆桶工具並按住Shift點選畫布邊緣,即可設定畫布底色為當前選擇的前景色。如果要還原到默認的顏色,設定前景色為25%灰度 (R192,G192,B192)再次按住Shift點選畫布邊緣。
3. 選擇工具的快捷鍵
可以通過按快捷鍵來快速選擇工具箱中的某一工具,各個工具的字母快捷鍵如下:
選框-M 移動-V 套索-L 魔棒-W
噴槍-J 畫筆-B 鉛筆-N 橡皮圖章-S
歷史記錄畫筆-Y 橡皮擦-E 模糊-R 減淡-O
鋼筆-P 文字-T 度量-U 漸變-G
油漆桶-K 吸管-I 抓手-H 縮放-Z
默認前景和背景色-D 切換前景和背景色-X
編輯模式切換-Q 顯示模式切換-F
另外,如果我們按住Alt鍵後再單擊顯示的工具圖示,或者按住Shift鍵並重覆按字母快捷鍵則可以迴圈選擇隱藏的工具。
4. 獲得精確遊標
按Caps Lock鍵可以使畫筆和磁性工具的遊標顯示為精確十字線,再按一次可恢復原狀。
5. 顯示/隱藏控制板
按Tab鍵可切換顯示或隱藏所有的控制板(包括工具箱),如果按Shift+Tab則工具箱不受影響,只顯示或隱藏其他的控制板。
6. 快速恢復預設值
有些不擅長Photoshop的朋友為了調整出滿意的效果真是幾經周折,結果發現還是原來的默認效果最好,這下傻了眼,後悔不該當初呀!怎麼恢復到預設值呀?試著輕輕點按選項欄上的工具圖示,然後從上下文選單中選取「復位工具」或者「復位所有工具」。
7. 自由控制大小
縮放工具的快捷鍵為「Z」,此外「Ctrl+空格鍵」為放大工具,「Alt+空格鍵」為縮小工具,但是要配合滑鼠點選纔可以縮放;相同按 Ctrl+「+」鍵以及「-」鍵分別也可為放大和縮小影像;Ctrl+Alt+「+」和Ctrl+Alt+「-」 可以自動調整視窗以滿屏縮放顯示,使用此工具你就可以無論圖片以多少百份比來顯示的情況下都能全屏瀏覽!如果想要在使用縮放工具時按圖片的大小自動調整視窗,可以在縮放工 具的屬性條中點選「滿畫布顯示」選項。
8. 使用非Hand Tool(手形工具)時,按住空格鍵後可轉換成手形工具,即可移動視窗內影像的可見範圍。在手形工具上雙擊滑鼠可以使影像以最適合的視窗大小顯示,在縮放工具上雙擊滑鼠可使影像以1:1的比例顯示。
9. 在使用Erase Tool(橡皮擦工具)時,按住Alt 鍵即可將橡皮擦功能切換成恢復到指定的步驟記錄狀態。
10. 使用Smudge Tool(指尖工具)時,按住Alt鍵可由純粹塗抹變成用前景色塗抹。
11. 要移動使用Type Mask Tool(文字蒙版工具)打出的字形選取範圍時,可先切換成快速蒙版模式(用快捷鍵Q切換),然後再進行移動,完成後只要再切換回標準模式即可。
12. 按住Alt鍵後,使用Rubber Stamp Tool(橡皮圖章工具)在任意開啟的影像視窗內單擊滑鼠,即可在該視窗內設定取樣位置,但不會改變 作用視窗。
13. 在使用Move Tool(移動工具)時,可按鍵盤上的方向鍵直接以1 pixel的距離移動圖層上的影像,如果先按住Shift鍵後再按方向鍵則以每次10 pixel的距離移動影像。而按Alt鍵拖動選區將會移動選區的拷貝。
14. 使用磁性套索工具或磁性鋼筆工具時,按「[」或「]」鍵可以實時增加或減少取樣寬度(選項調板中)。
15. 度量工具在測量距離上十分便利(特別是在斜線上),你同樣可以用它來量角度(就像一隻量角器)。在資訊面板可視的前提下,選擇度量工具點選並拖出一條直線,按住Alt鍵從第一條線的節點上再拖出第二條直線,這樣兩條線間的夾角和線的長度都顯示在資訊面板上。用測量工具拖動可以移動測量線(也可以只單獨移動測量線的一個節點),把測量線拖到畫布以外就可以把它刪除。
16. 使用繪畫工具如(如畫筆,向筆等),按住Shift鍵單擊滑鼠,可將兩次單擊點以直線連線。
17. 按住Alt鍵用吸管工具選取顏色即可定義當前背景色。通過結合顏色取樣器工具(Shift+I)和資訊面板監視當前圖片的顏色變化。變化前後的顏色值顯示在資訊面板上其取樣點編號的旁邊。通過資訊面板上的彈出選單可以定義取樣點的色彩模式。要增加新取樣點只需在畫布上用顏色取樣器工具隨便什麼地方再點一下,按住Alt鍵點選可以除去取樣點。但一張圖上最多只能放置四個顏色取樣點。當Photoshop中有對話方塊(例如:色階命令、曲線命令等等)彈出時,要增加新的取樣點必須按住Shift鍵再點選,按住Alt+Shift點選可以減去一個取樣點。
18. 裁切工具大家都一定用過,這種情況你也一定遇到過;在你調整裁切握、而裁切框又比較接近影像邊界的時候,裁減框會自動地貼到影像的邊上,令你無法精確的裁切影像。不過只要在調整裁切邊框的時候接下「Ctrl」鍵,那麼裁切框就會服服帖帖,讓你精確裁切。
複製技巧
19. 按住Ctrl+Alt鍵拖動滑鼠可以複製當前層或選區內容。
20. 如果你最近拷貝了一張圖片存在剪貼簿裡,Photoshop在新建檔案(Ctrl+N)的時候會以剪貼簿中圖片的尺寸作為新建圖的默認大小。要略過這個特性而使用上一次的設定,在開啟的時候按住Alt鍵(Ctrl+Alt+N)。
21. 如果創作一幅新作品,需要與一幅已開啟的圖片有一樣的尺寸、解析度、格式的檔案。選取「檔案」→「New」,點Photoshop選單欄的Windows選項,在彈出選單的最下面一欄點選已開啟的圖片名稱,是的,就是這麼簡單!
22. 在使用自由變換工具(Ctrl+T)時按住Alt鍵(Ctrl+Alt+T)即可先複製原圖層(在當前的選區)後在複製層上進行變換;Ctrl+Shift+T為再次執行上次的變換,Ctrl+Alt+Shift+T為複製原圖後再執行變換。
23. 使用「通過複製新建層(Ctrl+J)」或「通過剪下新建層(Ctrl+J)」命令可以在一步之間完成拷貝到貼上和剪下到貼上的工作;通過複製(剪下)新建層命令貼上時仍會放在它們原來的地方,然而通過拷貝(剪下)再貼上,就會貼到圖片(或選區)的中心。
24. 若要直接復製影像而不希望出現命名對話方塊,可先按住Alt鍵,再執行「影像」→「副本」命令。
25. Photoshop的剪貼簿很好用,但你更希望直接使用Windows系統剪貼簿,直接處理從螢幕上擷取的影像。好的,按下Ctrl+K,在彈出的面板上將「輸出到剪貼簿」點中吧!
26. 在Photoshop內實現有規律複製
在做版面設計的時候我們會經常把某些元素有規律地擺放以尋求一種形式的美感,在Photoshop內通過四個快捷鍵的組合就可以輕易得出。
(1)圈選出你要複製的物體;
(2)按Ctrl+J產生一個浮動 Layer;
(3)按旋轉並移動到適當位置後確認;
(4)現在可以按住Ctrl+Alt+Shift 後連續按「T」就可以有規律地複製出連續的物體。(只按住Ctrl+Shift則只是有規律移動)
27. 當我們要複製檔案中的選擇物件時,要使用編輯選單中的複製命令。複製一次你也許覺不出麻煩,但要多次複製,一次一次的點選就相當不便了。這時你可以先用選擇工具選定物件,而後點選移動工具,再按住「Alt」鍵不放。當遊標變成一黑一白重疊在一起的兩個箭頭時,拖動滑鼠到所需位置即可。若要多次複製,只要重複的放鬆滑鼠就行了。
28. 可以用選框工具或套索工具,把選區從一個檔案拖到另一個上。
29. 要為當前歷史狀態或快照建立一個複製檔案可以:
(1)點選「從當前狀態創建新檔案」按鈕;
(2)從歷史面板選單中選擇新檔案;
(3)拖動當前狀態(或快照)到「從當前狀態創建新檔案」按鈕上;
(4)右鍵點選所要的狀態(或快照)從彈出選單中選擇新檔案把歷史狀態中當前圖片的某一歷史狀態拖到另一個圖片的視窗可改變目的圖片的內容。按住Alt鍵點選任一歷史狀態(除了當前的、最近的狀態)可以複製它。而後被複製的狀態就變為當前(最近的)狀態。按住Alt拖動動作中的步驟可以把它複製到另一個動作中。
選擇技巧
30. 把選擇區域或層從一個檔案拖向另一個時,按住Shift鍵可以使其在目的檔案上居中。如果原始檔和目的檔案的大小(尺寸)相同,被拖動的元素會被放置在與原始檔位置相同的地方(而不是放在畫布的中心)。如果目的檔案包含選區,所拖動的元素會被放置在選區的中心。
31. 在動作調板中單擊右上角的三角形按鈕,從彈出的選單中選擇載入動作,進入PhotoshopGoodiesActions目錄下,其下有按鈕、規格、命令、影像效果,文字效果、紋理、幀六個動作集,包含了很多實用的東西喲!另外,在該目錄下還有一個ACTIONS.PDF檔案,可用 Adobe Acrobat軟體開啟,裡面詳細介紹了這些動作的使用方法和產生的效果。
32. 單擊工具條中的畫筆類工具,在隨後顯示的屬性條中單擊畫筆標籤右邊的小三角,在彈出的選單中再點選小箭頭選擇「載入畫筆…」。 到Photoshop目錄的Brushes資料夾中選擇*.abr。原來這裡還有這麼多可愛的東西。
33. 畫出一個漂亮的標記,想在作品中重複使用?好辦,用套索工具選好它,在Brushes的彈出選單中選「儲存畫筆…」,然後用畫筆工具選中這個新筆頭……朋友,想做居室噴塗嗎?
34. 如果想選擇兩個選擇區域之間的部分,在已有的任意一個選擇區域的旁邊同時按住Shift和Alt鍵進行拖動,畫第二個選擇區域(滑鼠十字形旁出現一個乘號,表示重合的該區域將被保留)。
35. 在選擇區域中刪除正方形或圓形,首先增加任意一個選擇區域,然後在該選擇區域內,按Alt鍵拖動矩形或橢圓的面罩工具。然後鬆開Alt鍵,按住Shift鍵,拖動到你滿意為止。然後先鬆開滑鼠按鈕再鬆開Shift鍵。
36. 從中心向外刪除一個選擇區域,在任意一個選擇區域內,先按Alt鍵拖動矩形或橢圓的面罩工具,然後鬆開Alt鍵後再一次按住Alt鍵,最後鬆開滑鼠按鈕再鬆開Alt鍵。
37. 在快速蒙版模式下要迅速切換蒙版區域或選取區域選項時,先按住Alt鍵後將遊標移到快速遮色片模式圖示上單擊滑鼠就可以了。
38. 使用選框工具的時候,按住Shift鍵可以劃出正方形和正圓的選區;按住Alt鍵將從起始點為中心勾劃選區。
39. 使用「重新選擇」命令(Ctrl+Shift+D)來載入/恢復之前的選區。
40. 在使用套索工具勾畫選區的時候按Alt鍵可以在套索工具和多邊形套索工具間切換。勾畫選區的時候按住空格鍵可以移動正在勾畫的選區。
1.復製圖層,混合模式為濾色,
2.塗層2蒙板反向擦出眼睛
3.蓋印(alt+ctrl+shift+E)
4.通道混合氣,選中單色,紅色+54,綠色+54,藍色+32
6.混合模式-正疊
7.對蓋印層調整,影像-調整-暗影/高光-暗影:50,50,144 高光:0,50,30 中間調:20,0 0.01,0.01
8.再次蓋印
9.用圖章擦去右腮的陽光
10.用減淡工具-範圍為高光,強度50%,擦出眼球反光,只擦眼黑,
11.再次蓋印,濾鏡-其他-高反差,參數80
12.改高反差那一層模式為柔光,加強對比,
13.用自己喜歡的方法銳化
14.長時間少色相飽和的紅色,或別的微偵錯試

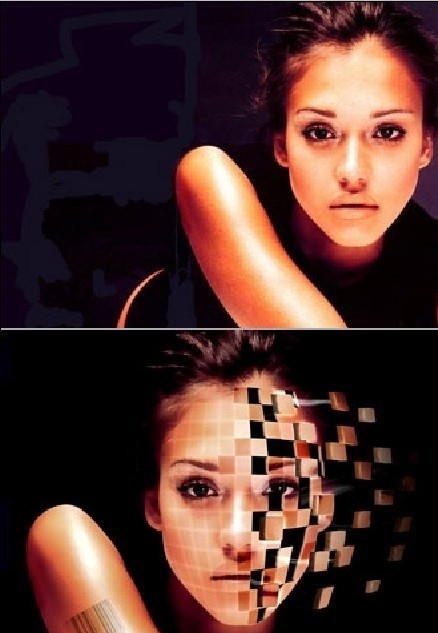
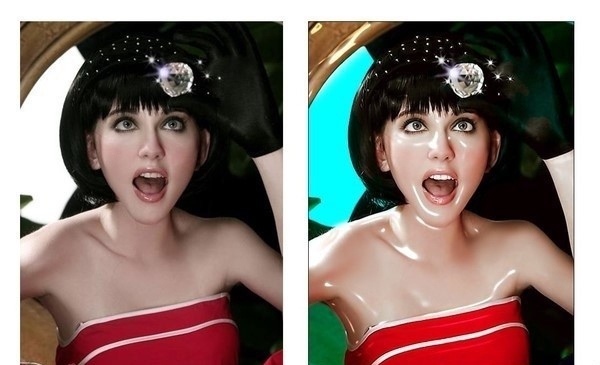
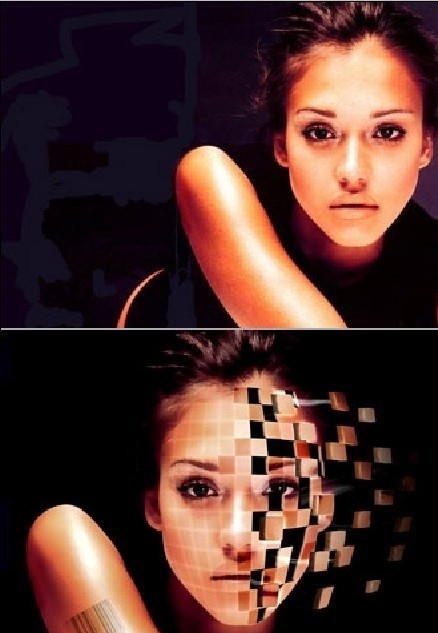
1、選擇素材圖。
2、創建新畫布,背景填充黑色,並將人物素材拖到畫布中,使用橡皮擦工具將臉部之外的部分擦除。
3、創建新透明畫布(20 x 20px),將前景色設為白色,使用1px的鉛筆工具對畫布左側和下側描邊。
4、編輯 >> 變換 >> 變形,按下圖調整網格層節點。
5、將圖層不透明度設為20%。雙擊網格層開啟圖層樣式視窗,選擇外發光,混合模式為「顏色減淡」,不透明度100%,顏色為白色,擴展0,大小5。
6、創建新圖層,使用鋼筆工具沿網格選出若干方塊,並用黑色填充。
7、按住Ctrl 鍵並點選上述黑色方塊層獲得選區,選擇人像層,剪下並貼上(貼上後的圖層命名為「碎片」),並通過自由變換(Ctrl + T)將其縮小一點後移動到如下位置。
8、選擇碎片層,按住 Alt 鍵,並同時點選鍵盤向右方向鍵(點9次),得到類似立體效果。此時看到圖層面板中出現10個碎片層,將除了頂層外的其他碎片層合併,並將合併後的圖層命名為「側邊」。雙擊側邊層,開啟圖層樣式視窗,選擇漸變疊加,將不透明度設為80%,角度180,使用#000000 到 #D58761漸變,其他屬性取預設值。
9、利用畫筆工具為側邊添加一些紋理效果。
10、重複執行步驟 6-步驟 9,得到如下效果。
11、將所有的黑色方塊層合併,雙擊開啟圖層樣式視窗,選擇斜面與浮雕,樣式為「內斜面」,深度「75%」,大小5px,軟化0px,角度0,高度50。高光模式為「濾色」,高光顏色#DCA57E,不透明度100%。
陰影模式「正片疊底」,陰影顏色#000000,不透明度75%。
12、在碎片層下方創建新圖層,使用煙霧筆刷添加煙霧效果。選擇碎片層,使用黑色柔角筆刷描繪畫布右側,得到如下漸隱效果。
13、在人物層上方創建新圖層,再次使用鋼筆工具隨意選出若干方塊,並用黑色填充。將圖層混合模式設為「柔光」。
14、操作與步驟 13相同,只是填充顏色換成白色。
15、選擇人物層,濾鏡 >> 模糊 >> 表面模糊,半徑5px,閥值15。在所有圖層上方創建調整圖層,圖層 >> 創建調整圖層 >> 色階,屬性設為10,1.25,244。
16、為了得到酷酷的感覺,可以在胳膊上添加條形碼紋身。

1.新建灰色塗層,用曲線調整亮度,152,124
2.摳出眼睛和嘴,做個強調,
3.降低整體飽和度,飽和度-56
4.用顏色疊加給整體顏色傾向,
5.隱藏色相和顏色疊加兩層,,開啟通道面板,複製R通道,
6.新建圖層貼上,並用濾色模式調整透明度

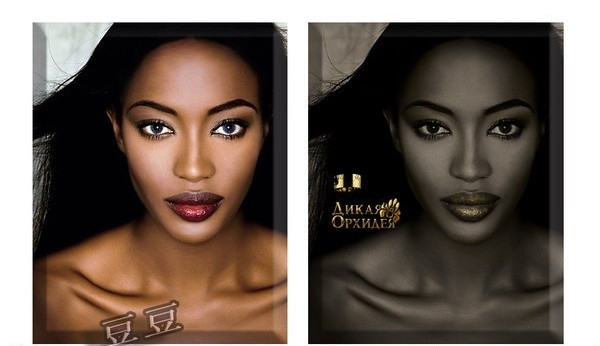
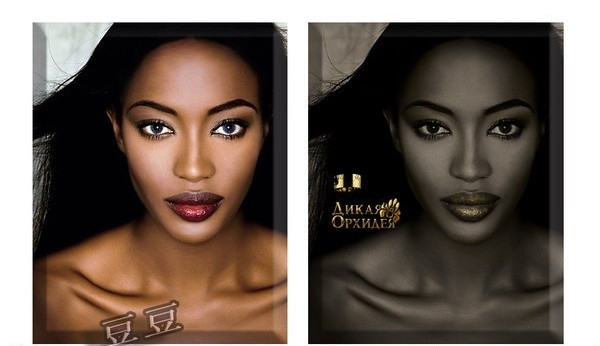
1.復製圖層,新建通道混合調整圖層,灰色通道,紅色+64%,綠色+2%,藍色+10%,單色
2.新建純色混合圖層,選擇575046顏色,混合模式為顏色,
3.新建曲線調整圖層,①-輸入68,輸出32,②-輸入114,輸出68,③-輸入208,輸出197,
4.新建一純色圖層,選擇443B25顏色,混合模式為顏色,按住Alt單擊蒙板,
5.Ctrl+D恢復默認的背景顏色,Ctrl+Delete給蒙版填充黑色的背景色,
6.改變畫面,中高光與暗部過渡部分的色調,以豐富畫面的色彩,用畫筆在蒙板
插出需要上色的部分,300畫素,不透明度10%,流量100%
7.字型的安排與設計
8.為了使人物與畫面的色調有個呼應,給人物的嘴唇上點唇彩,新建一個圖層,選擇線性減淡混合模式,添上90753D顏色,選擇適合上唇彩的畫筆,散點的畫筆,畫素39,
9.放大 ,在唇的反光部位畫出唇彩,注意觀察,不斷的調整,畫好唇彩之後看下總體,這個時候畫面已經有個呼應了,色彩變得豐富,又不喧賓奪主,正好襯託出了產品,
10.如果產品直接帶在模特身上了,在給人物調好色之後,在給產品上色或者用蒙板把產品直接給插出來都可以

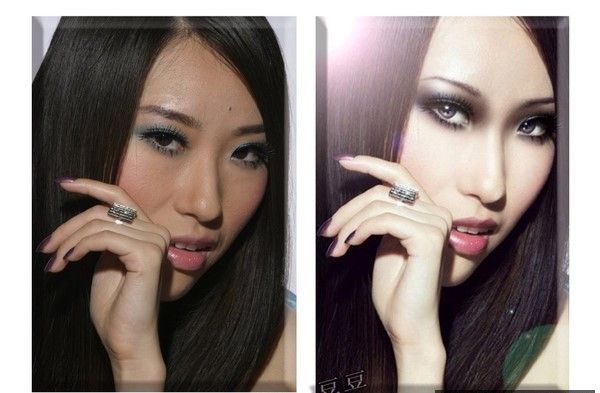
1.開啟檔案,複製一個圖層副本
2.選中複製的圖層按自由變換快捷鍵ctrl+t改變人物的臉形使更修長
3.按合併圖層(ctrl+e)後,用載剪工具使畫面從新構圖,裁去多出的部份,
4.影像-調整-可選顏色:紅色--70,-20,-20,-50.黃色--40,-20,-30,-80.白色-0,0,0,-50.中間色-0,-5,-5,-5
5.按曲線(ctrl+m)調整整體顏色,RGB全通道-輸出214,輸入174,藍通道-輸出131,輸入124,
6.影像-調整-色彩平衡(ctrl+b),陰影-10,0,+15。高光--10,0,+2.
7.用圖章工具將嘴周圍面板蓋均勻,
8.用鋼筆把眼袋和臉部暗部圈起,羽化60,曲線把選區調亮使減淡眼袋和減小臉部肌肉不放鬆的表情,
9.繼續選區羽化60,曲線調亮,使臉部飽滿點,輸出146,輸入113.
10.把高光部份圈出來,羽化60
11.曲線調亮,使臉部飽滿點,輸出138,輸入118.
12.修眉,把眉毛頂部連面板用套索工具圈起,羽化5,複製一層,把復製圖層往下移,以達到修眉作用,圖章修眉,這個要很仔細
13.開始調整眼睛,選把眼球部份圈出來,複製一層
14.鋼筆圈出要做眼影的區域,複製一層後,曲線壓暗,顏色要調整好,
15.再把眼影顏色統一,色彩平衡(中間調):+50,0,0。(陰影):+20,0,0,
16.細節顏色調整,上眼瞼1/3部分,色相飽和度:0,-40,0
17.圈出細節,上眼瞼睫毛根處,下眼瞼前眼角1/3處,按DELETE鍵刪除選區,使露出高光位,
18.刪除多出的眼影部份,羽化40
19.圈出細節,內眼角到上眼瞼1/2處,按DELETE鍵刪除選區,使露出高光位
20.把眼珠圈出來,複製一層,羽化1,眼白部份減飽和度,退雜色,色相飽和度:0,-50,0
21.眼白細節調整,曲線調整調高光,
22.眼珠複製一層後曲線調亮,用筆刷刷退左眼上半部份,顯示些陰影
23.刪除瞳孔部份
24.用曲線調整眼部色彩,使一致
25.加眼神高光
26.圈出嘴唇,羽化2,曲線調整嘴唇高光,調整嘴唇顏色
27.調整鼻樑高光,調整眼影高光
28.用可選顏色作整體調色,中間色-0,0,-2,2.
29.用色顏平衡微調,(高光):0,2,-2.
30.液化把頭髮拉順,加上鏡頭光暈,亮度182,35毫米聚焦,
31.最後在適當的地方加上閃光筆刷完成
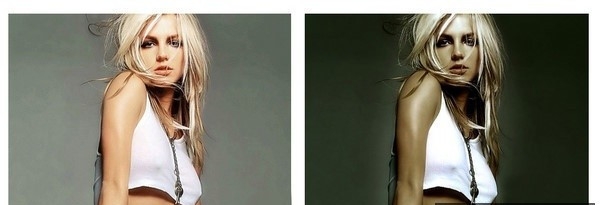
1.建立色相飽和度調整圖層,飽和度-49,
2.建立可選顏色圖層,紅色:-49,0,+7,-41.黃色:0,0,0,-23
3.建立色相/飽和度圖層,明度-49
4.可選顏色。黃色:0,0,0,-26.白色:0,0,+46,0。中間色:0,0,-6,0.
5.可選顏色。紅色:0,0,0,-48.黑色:0,0,-47,+5.透明度降低到37%
6.蓋印,降噪,銳化,用塗抹和簡單工具修復膝蓋附近的光斑,
7.加暗角,製作一個心形選區,羽化,用曲線提亮。

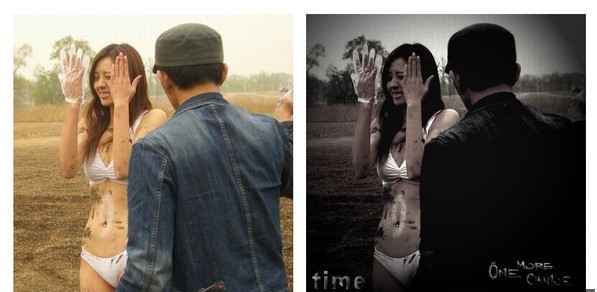
1.開啟原圖,復製圖層,填充純黑色,疊加模式。
2.新建色相飽和度圖層:飽和度-85.
3.新建亮度對比度圖層:對比度+10,
4.新建可選顏色,紅色:0,+30,0,+100。黃色:0,-15,-100,0.中間色:0,0,0,+5.
5.蓋印,濾鏡-渲染-光照效果:點光,強度21,聚焦24,光澤0,材料69,曝光度0,環境8,
6.蓋印,加文字裝飾

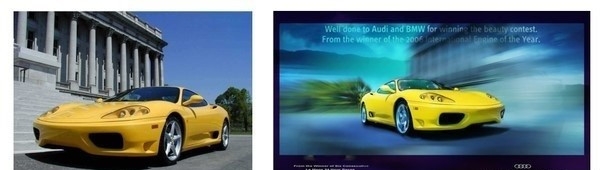
1.復製圖層,濾鏡-模糊-徑向模糊:數量71,模糊方法-縮放,品質-好,
2.建立模板,擦出汽車,再用塗抹擦出輪子的動感,
3.色階-可選顏色。加素材,渲染整體氣氛,同減淡做細節調整,主直徑5之內,硬度最小

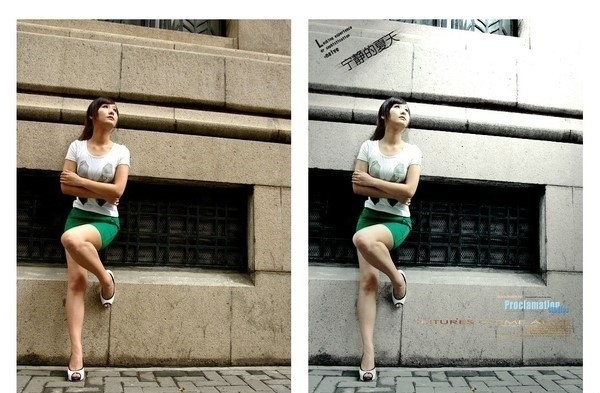
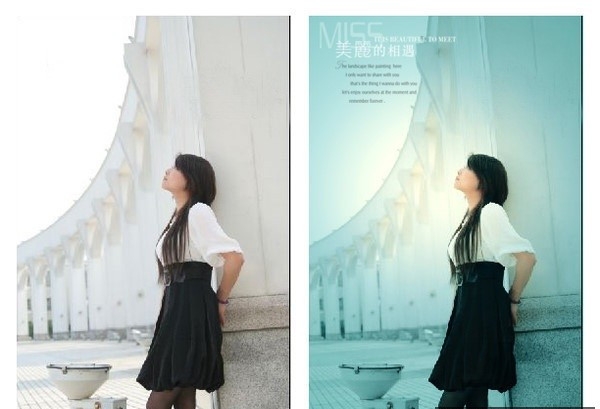
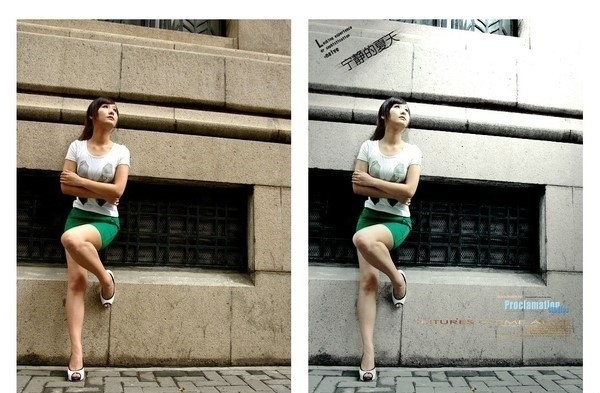
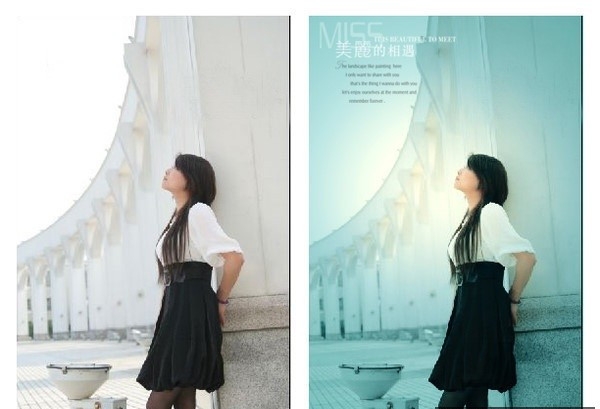
1.稍微調整一下偏色,調出一個大致的色調,建立色階調整層,色階全通道:0,1.35,255。色階紅通道:0,0.85,255.色階綠通道:0,1,10,255色階:0,0.95,255
2.建立色相/飽和度調整層降低原圖的飽和度,全圖飽和度-30
3.建立一個照片濾鏡調整層,第一步中青色已經出來了,這一步把深黃色加上,濃度25%,模式「柔光」,在「柔光」模式下,原先暗的地方會更暗,選擇通道面板,按住ctrl點紅通道,得到選區回到照片濾鏡的蒙板中填充黑色。
4.建立可選顏色調整層,紅色:100,-33,100,-40。黃色:0,0,-40,0。白色:+15,0,+20,+20
5.把窗戶提亮些,建立色相/飽和度調整層,把「著色」勾上,模式「柔光」,設定好後在蒙板中把窗戶以外的部分擦掉。色相260,飽和度25,明度+75
6.建立一個色彩平衡調整層,把人物和周圍環境區分開來,設定好後在在蒙板中用黑色大號柔角畫筆以人物為中心擦一下就可以了。色階+20,+20,+40,選中間調

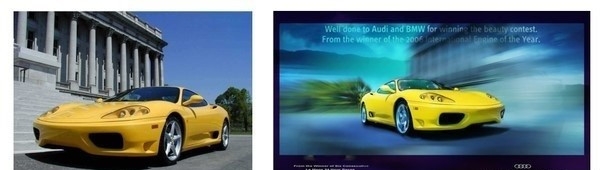
1.建立新圖層,填充淡黃色,疊加模式,數值247,240,197
2.複製剛纔的黃色圖層,線性加深模式,蒙版擦出黃色小車,避免小車顏色過黃,
3.調亮度對比度,以高光部分的色彩和曝光正常為準,亮度-20,對比度+64,新建飽和度調整圖層,飽和度-31.確定明處的最終亮度,以高光處色彩和細節為準,暗處可以先忽略,
4.複製背景圖層調節暗影高光,以暗部細節最到位為基準,陰影:數量100,色調寬度33,半徑102,高光:數量0,色調寬度50,半徑30,調整:顏色校正+20,中間調對比度0,修建黑色0.01%,修建白色0.01%
5.複製背景圖層調整天空亮度,用該層彌補天空過曝的不足,
6.調整細節,把天上的電線擦掉,修復畫筆仿製圖章都行,
7.拼合影像,微調細節,銳化

1.開啟圖片復製圖層,Ctrl+Alt+~,得到選區,羽化3-5.曲線提亮,18,0左右
2.調整色階:25,1,20,245.蒙版擦出人物主體及細節部分
3.蓋印,對人物進行磨皮修飾提亮邊緣銳化
4.對蓋印圖層進行色彩平衡,中間調:-12,-10,-13.高光:+8,0,-19.
5.蓋印圖層,進入LAB模式
6.新建圖層,Shift+Ctrl+N,柔光模式,透明度30-40%
7.在新建圖層上進行應用影像,圖層:合併圖層,柔光模式,透明度100%,
8.調整圖層,對明度通道進行曲線調整,5,0
9.對影像進行LAB顏色的色相飽和度進行調整,全圖:0,+10,0.黃色:0,+35,0.綠色:0,+15,0.紅色:0,-20,0.藍色:+10,+30,0.
10.進入色階:20,1.20,245.對明度通道進行調整,在蒙板處用圓漸變拉出人物主體,再用畫筆擦出細節
11.蓋印,返回RGB顏色,對影像進行可選顏色選項,紅通道:0,0,0,-30在蒙板上擦出花瓣
12.蓋印,新建空白層,用白色畫筆增加灑水效果,鋼筆壓力。硬度100%,間距+54%

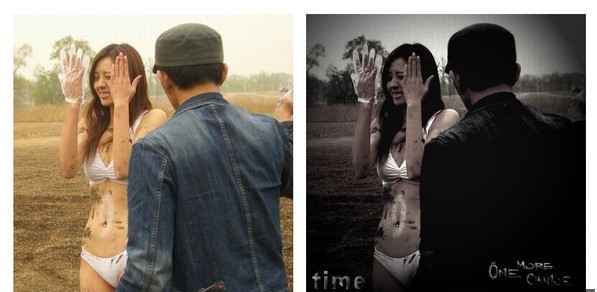
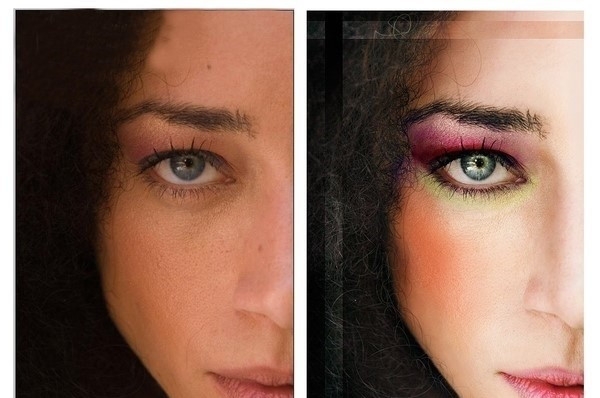
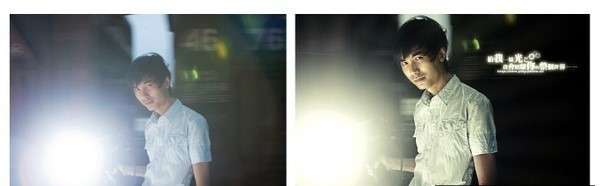
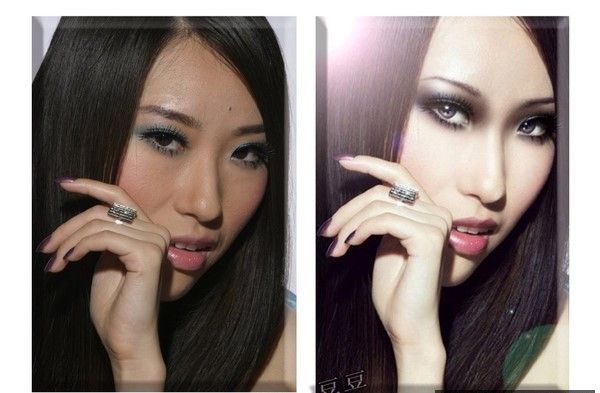
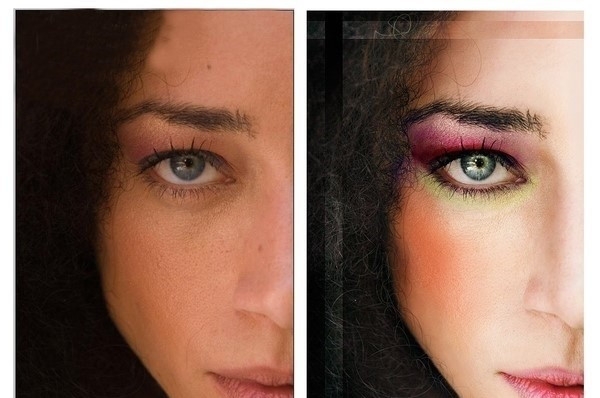
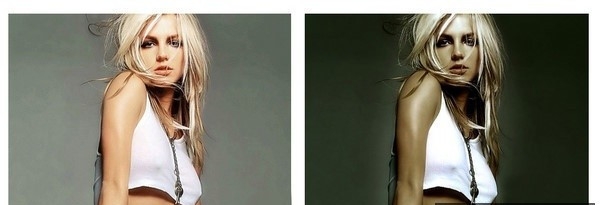
1.弄個帥點的眼珠,增加視覺並且吸引人,複製眼球出來,把眼球圖層改成濾色模式,這種效果老外比較容易做到,亞洲人要麼最好帶個美瞳或是換個「眼睛」。
2.提亮臉部,突出臉部,用套索工具套住臉,羽化後提亮,不需要太亮,
3.用套索工具拉出頭髮,拉到臉也沒關係,之後可以用橡皮擦擦乾淨,羽化後提亮
4.體諒整體,看起來統一點,頭髮部分可以用橡皮擦擦掉一點點,
5.覆蓋得到新圖層(Ctral+Alt+Shift+E),用圖章工具伏在臉上的痣,在色彩平衡力稍微減少點色,而增加點情色,看起來白點,
6.新建一個透明層,圖層模式為柔光,用深色眼影在上下眼線處添加,顏色是從眼睛內部發出,由深到淺,層次感,用柔光度最高的筆刷
7.新建一個透明層,柔光模式,用紫色畫一圈眼影當底色,如果怕效果不好可以常使用模糊調整顏色,知道覺得均勻為止
8.調整面板的高光區域,添加一個新的透明層,疊加模式,同筆刷塗上鼻尖的顏色,找到根照片最貼切的顏色並且增加高光,好處就是可以提高反差來增加視覺,
9.做整體調整,增加新的透明層,柔光模式,增加高光地區顏色,顏色不變,在額頭跟頭髮之間那裡添加暗紅色,增加陰影,臉蛋的紅色飽和度不要太高,也不要太低,感覺塗到臉上看起來真實就好,
10.新建透明層,柔光模式,在鼻子級高光部分添加高光顏色,讓鼻子跟輪廓看起來更加的深,更高挑,能把臉上髒的地方擦掉,或者說有暗黑的區域
11.新建透明層,疊加模式,給嘴唇上色,塗上紫紅色,透明度為70%
12.新建透明層,正片疊加模式,透明度40%,在鼻子,額頭,臉部那裡增加黑紅色,增加陰影跟層次感,
13.新建透明層,疊加模式,是、眼影要化兩層,一層是外面淺一點的,裡面的要深紫色,最好高斯迷糊一下直到均勻
14.新建透明層,柔光模式,增加黑紫色,要把這部分化黑,看起來更妖豔,
15.新建透明層,疊加模式,在內眼角到鼻側一直到臉處,人中,兩唇之間畫上淡,深紅色,增加輪廓的層次感,調整透明度畫好後,可能會深些
16.側額頭及臉狹加深顏色,疊加模式,顏色是紅色系的,
17.給嘴唇下面那裡加陰影,不然嘴看起來很假
18.用相同顏色遮住臉上髒的地方,用吸管吸取旁邊相同的顏色,可能會遮住部分頭髮,一會畫上即可。
19.新建透明層,柔光模式,家上綠色下眼影,
20.嘴巴跟臉部髒的地方用吸管吸取相同顏色,新建圖層補到髒的地方,
21.新建圖層,正片疊底模式,透明度20%,塗上黑紅色補上,
22.臉部的頭髮是深棕色,在黑色頭髮裡面頭髮更是淺一點顏色的灰色了,畫好頭髮部分,
23.新建圖層,填補接近色來遮住額頭面板,棉的看起來那麼粗糙
24.臉部補色,看起來更紅,更誇讚,更吸引為止
25.新建透明層,正片疊底模式,透明度50%,在額頭上棕色,壓暗面板的顏色,以提升對比度
26.新建透明層,疊加模式,透明度50%,在腮部畫上橘紅色,老外的妝面比較誇張,紅點沒關係,
27.在調整下整體顏色,銳化一下

1.開啟原檔案,根據自己的感覺通過色彩調整將片子調整,然後磨皮,磨皮值不要太大,(Neat image插件)
2.新建圖層,顏色為FEE7D6,(根據片子人物的膚色來設定),圖層模式為疊加25%,用畫筆20%在臉部和脖子處面板輕塗,
3.五官的細化工作,摳出嘴部,進行羽化複製(Ctrl+J),用塗抹工具對唇部進行塗抹,使唇部面板變得柔和細膩(強度不要太大)
4.新建圖層,給唇部和臉部上色,顏色為FDC1D6,圖層模式為顏色,用畫筆在唇部和臉側進行塗抹,
5.用減淡工具,範圍是高光,曝光度25%畫出唇部的高光部分,用加深工具,範圍是中間,曝光度20%,加強唇部對比,
6.新建圖層,顏色為8E1A25,畫筆畫素為3,畫出內側內線,然後畫素為2畫出唇部外側線條,(高光部分線條建蒙板減淡些)
7.對鼻子進行圈選羽化,複製,用塗抹工具對鼻子周圍進行柔和細化,接著用減淡工具範圍是高光,曝光度20%,加強下鼻子的高光部分,然後用顏色422B2D,筆刷為2畫素畫出鼻子的輪廓線(線條如果淡了用加深工具來彌補下)
8.對眼睛眉毛圈選羽化複製,用塗抹工具對眼睛眉毛周圍面板進行柔和細化,接著用減淡工具範圍是高光,曝光度15%,加強下眼眶的高光部分,用加深工具範圍是中間,加深眼睛周邊的線條,
9.用塗抹工具對眼珠部分進行塗抹細化,看起來更柔和些,用加深工具對黑眼珠部分加深,用減淡工具範圍是高光,曝光度20%加強眼珠的高光部分,使看起來眼睛更明亮,
10.顏色080101,畫筆畫素3,畫出睫毛部分,(線條顏色深淺可用加深減淡工具來彌補)睫毛線條也可以用路徑等一些方法勾出,
11.用塗抹工具把眉形塗抹的漂亮些,眉頭粗點顏色稍深一點,後面順著塗抹淡化下去,然後用畫筆2個畫素在眉前端畫出眉毛線條,使眉毛更有層次,
12.塗抹工具選擇適合頭髮的畫筆,(根據頭髮的紋理設定畫筆形狀),塗抹過程中要順著頭髮的紋理塗抹,不要太過力,塗抹的要均勻,
13.髮梢部分用正常的畫筆塗抹來銜接上,(塗抹頭髮一定要細心)
14.畫出頭髮的質感來,新建圖層,圖層模式為疊加,選擇鉛筆畫素為1,(數值根據人物圖片大小來定),顏色為DFDFDF順著頭髮的紋理畫出流暢的線條
15.馬尾部分可選擇畫筆工具,帶分叉的一些筆刷淡淡順著紋理畫上,顏色圖層模式同上,
16.新建圖層,正常模式,選擇畫筆工具,畫素為1,不透明度60%,流量80%,顏色為白色,畫出前額動感髮絲,
17.衣服和項鍊部分用塗抹工具塗抹的柔和些,然後選擇用減淡工具,範圍是高光,曝光20%,加強衣服和項鍊的高光部分
18.合成,對圖片整體進行銳化,銳化值為8,用減淡工具對高光部分進行稍微加工下,整體顏色校正下,(可以添加一些背景燈修飾,突出主題)

1.開啟原圖,複製一層,影像-調整-去色
2.濾鏡-藝術效果-塑料包裝,根據原圖降低透明度
3.調整黑色層的色階,是圖片黑白分明,色階:88,0.27,192
4.Ctrl+Alt+~,提取黑白層的高光選區,點錢變得小眼睛,隱藏起來,回到背景圖層,
5.把前面得到的高光選取調整曲線,把曲線拉到頂端,效果就出來了
6.調整背景圖層的亮度對比度,加大,或者適當調一下顏色,亮度+4,對比度+7

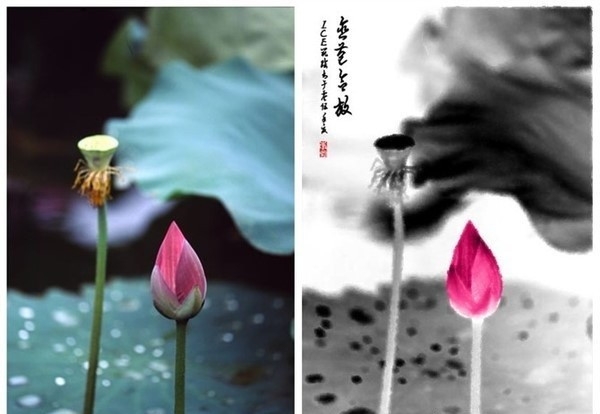
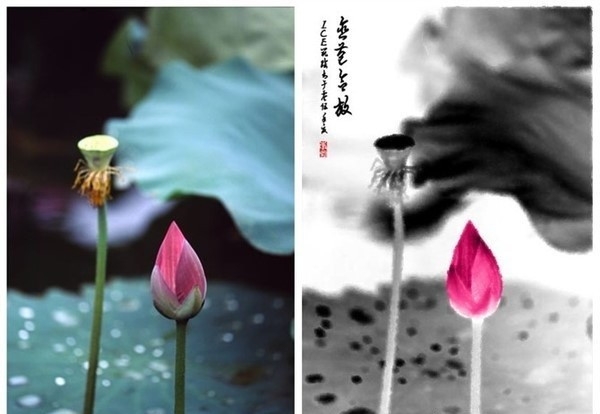
1、開啟荷花照片,複製背景圖層。
2、去色並調整色階以增加黑白對比。色階:15,1.0,200
3、反相後執行高斯模糊,半徑1,再執行濾鏡—畫筆描邊—噴濺。噴色半徑1,平滑度3
4、新建圖層,設定圖層混合模式為顏色,用粉紅色的畫筆給荷花塗上顏色。
5、再隨意加點文字,加蓋印章,完成。

1.進入通道面版,接著用「運用通道」,對三個RGB通道進行運用,
影像-應用影像-圖層:背景-通道藍-混合正片疊底,不透明度50%
通道綠-混合正片疊底,不透明度20%
通道紅-混合變暗,不透明度100%
2.調整-色彩平衡-高光-色階:-8,+13,+11
3.藍通道在進行一次應用影像,圖層:背景-混合:正片疊底,不透明度50%,
4.用曲線調亮度,紅通道右上方動一點點,
全通道6,0 藍通道4,15
5.複製一個圖層副本出來,再次進行藍通道的運算,混合正片疊底,不透明度50%
6.最後要做的就是突出人物了,用橡皮擦,擦出人物部份,注意適當的降低透明度。

1.複製一個新層
2.用印章工具把痘痘修掉
3.把修痘結果記錄快照,
4.做一個高斯模糊,力度以面板肌理消失為準,半徑4.0
5.記錄快照,起名【高斯模糊】
6.按【修痘痘】使圖片回到剛修完痘時候的狀態,並點【高斯模糊】左邊的小框,使小圖示切換過來,這是為了給馬上要用的歷史記錄畫筆作為目標指向
7.歷史記錄畫筆,用它在臉上需要光滑處塗抹,注意避開輪廓線和頭髮眉毛等處,你可以使用 [ 鍵和 ] 鍵隨時改變筆刷的大小,以修改細微的部分,如果不小心刷錯,沒有關係,你只要在歷史記錄面板裡,把左邊的小圖示點按到【修痘痘】,然後再刷,即可刷回去,就是開頭所說的過程可逆
8.可以改變筆刷的不透明度,來控制你塗抹的力度,畫筆20,不透明度55%
9.磨光滑後的效果,很光滑,但是沒有面板質感,還需要下一步的加工
10.記錄快照為【磨光滑】,每一階段完成,我們都最好記錄下來,隨時可以回去。
11.繼續做下去,Ctrl+A來個全選,再來個Ctrl+C,copy下磨光的效果。然後,點按歷史記錄面板上的【修痘痘】,使檔案回到磨光前的狀態
12.Ctrl+V把剛纔copy下來的磨光效果釋放到新的一層,並改變透明度,使下層能透出一些,不透明度70%
13.點按下層,也就是沒磨過的那層,來個大大的銳化,數量140,半徑0.7,
14.這樣的疊加,使面板細膩又不失去紋理質感,面板磨光步驟完成了,記得儲存快照【面板完成】
15.把圖層1拉到下邊小圖示,複製新層,設定為「柔光」模式,透明度25左右,其他數值也可以,看你偏好
16.校色,去掉點膚色裡的黃,調整高光色,色階-5,0,+15,保持亮度。

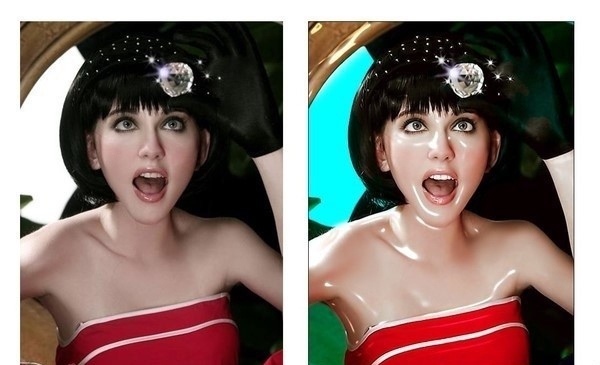
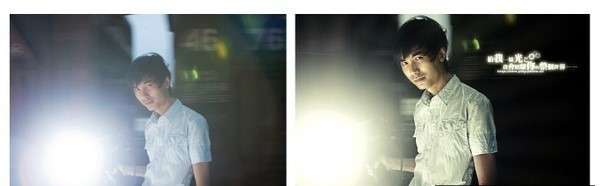
1.選藍色通道「應用影像」,勾上「反相」,混合「正片疊底」,回到RGB圖層,混合模式「柔光」。
2.通道混合器,勾上「單色」;圖層混合模式「正片疊底」。
3.磨皮,美化人物形體。
4.給人物面板和衣服加上「油光」的效果,《摸索出來的塑料油光教程》,
5.有了「電影效果濾鏡AGEDFILM」,這一步可以節省一點時間,所有參數默認;使用完後的效果是藍色的,還需要再用「色相/飽和度」調整一下顏色。
6.把步驟6得到的效果混合模式改成「柔光」,適當調整圖層透明度
7.調整一下「色彩平衡」。
8..「銳化」一下人物。
9.細調一下人物面部膚色、亮度對比度和一些細節問題。
10.製作如圖所示的「光芒」效果,
11.「高斯模糊」,「半徑」65。
12.給「光芒」加上「外發光」,「大小」20。
13。把「光芒」圖層的混合模式改成「柔光」,不透明度「25%」。

1.復製圖層,調整-去色,
2.曲線調節,加大明暗對比,輸入114,輸出186
3.復製圖層,濾鏡-畫筆描邊-墨水輪廓,描邊長度5,神色強度10,光照強度10,降圖層改成柔光模式,調整不透明度,
4.濾鏡-高斯模糊,半徑2.0畫素,
5.濾鏡-畫筆描邊-噴濺,噴色半徑1,平滑度3,
6.添加淺棕色純色層,,圖岑附魔師為顏色,調整不透明度,不透明度儘量小些,
7.點掉純色層及圖層前邊的眼睛將其隱藏,新建圖層用筆刷在燈籠,樹,瓦片等處用適當顏色圖層,
8.將隱藏圖層重新恢復,修改圖層模式為疊加,看效果來調細節,
9.對畫面整體效果進行細調,直到達到滿意的效果,沒有具體步驟,因人而異

1.照一張帶白邊的圖片風景圖,有白邊為做邊緣溢位效果
2.色相飽和度:飽和度+80,調整出印象派的效果,
3.編輯-定義圖案。
4.建白色填充層,不透明度50%,再建一個透明圖層
5.圖案圖章工具,畫筆主直徑200,畫筆選自帶濕介質畫筆45,模式正常,不透明度100%,印象派效果前面打勾,
6.在透明圖層圖案圖章畫畫,遠景次景筆觸大,反之筆觸小細節多,調不透明度檢視上面圖層的筆觸,
7.複製背景層去色,濾鏡-噴濺,不透明度71%,圖層模式為疊加
8.濾鏡-紋理-紋理化,不透明度100%,
9.濾鏡-扭曲-擴散光亮37%

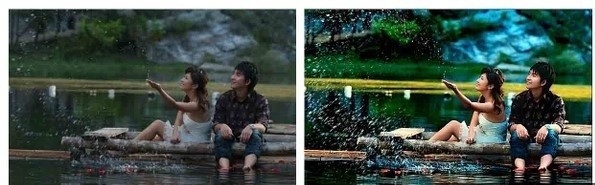
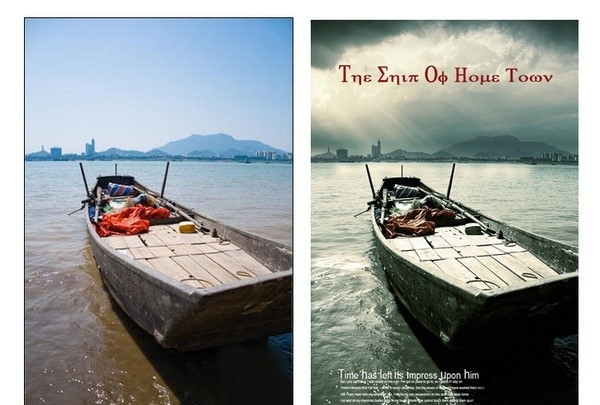
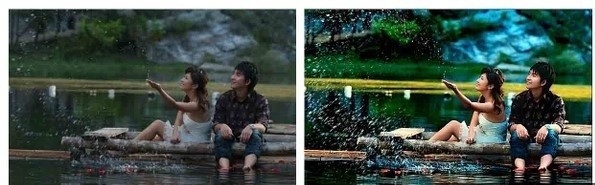
1.在RAW中調整亮度,對比等,為之後的調整打基礎,
2.加入天空素材,簡單透明度,讓天空融入到圖層中,
3.新建調整層,可選顏色-中間色:+20,+6,+7,-4,絕對,稍微統一海水顏色,
4.顏色填充土黃色,不透明度54%,顏色填充藏藍色,不透明度61%,填充深紫色,不透明度76%,
5.細緻調整,高光與中間調的選擇方法與所得到的蒙版,高光的選擇方法:計算-源1:圖層合併圖層,灰色通道,源2:圖層合併圖層,灰色通道,正片疊底混合,不透明度100%。
6.中間調的選擇方法:源1:合併圖層,灰色通道,源2:合併圖層,灰色通道,正片疊底混合,不透明度100%。
7.RGB通道里得到的蒙版,用曲線調整,高光的調整:黑色線在倒數第二格左邊中間線,藍色線向下調一點,中間調的調整:向上調整一些,
8.反射光的蒙版,套索選出選區,羽化,整體提亮,
9.船上的雜物降低飽和度,飽和度:-36,
10.銳化整體

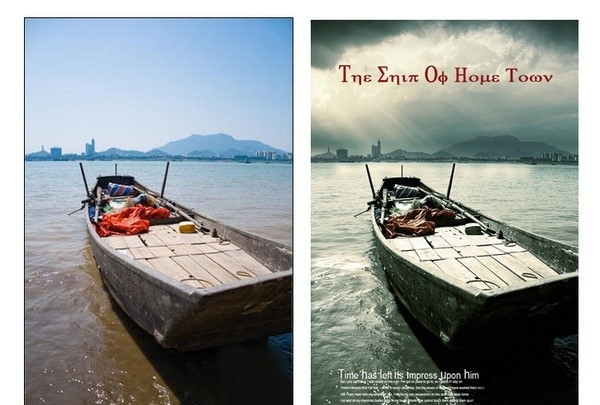
1.復製圖層,調整亮度對比度,向下合併,
2.進入LAB模式,選擇影像中的應用影像,進行計算,
3.將圖層模式改成顏色,蓋印圖層,
4.進入RGB通道,將藍通道填充黑色,提取綠通道選區,將選區填充白色,
5.色相飽和度,紅色:+20,+1,0.青色:-7,+26,0.其他資料不動,將該圖層模式改成顏色,
6.進入RGB通道,選取綠通道選區,進行反選,調整層中的色彩平衡,選擇中間調,數值:-10,-6,+16.陰影:+4,+5,-2.高光:-19,-26,-40
7.蓋印圖層,進入RGB通道,選取紅通道選區,複製,回到RGB模式貼上,圖層模式改成顏色,選取調整層中的曲線,紅通道:173,193。紅通道:58,56.綠通道:180,201.綠通道:53,58.藍通道:55,62.
8.將圖層模式改成顏色,複製該圖層,在複製該圖層,圖層模式改成亮度,透明度20%
9.選取調整層中的色相飽和度,青色:+5,-49,-2。
10.調整調整層中的色彩平衡,中間調:-6,0,+3.陰影:-7,+3,-1.
11.色彩平衡,陰影:+4,+5,-2。陰影:+4,+5,-2.高光:-19,-26,-40.
12.加上閃電效果。

1.複製一層轉換為智慧濾鏡,目的可以對濾鏡進行效果調整
2.濾鏡-渲染-光照效果,全光源,負片17,雜邊-25,塑料效果100,曝光不足32,負片28,
3.新建可選顏色調整圖層,紅色:-100,-3,03,0.黃色:-59,-6,-23,+1.綠色:+9,+5,-100,+27.青色:+8,-76,-3,-100。白色:+1,-40,-73,-10.中間色:+16,-18,-18,-3.黑色:0,0,0,+28

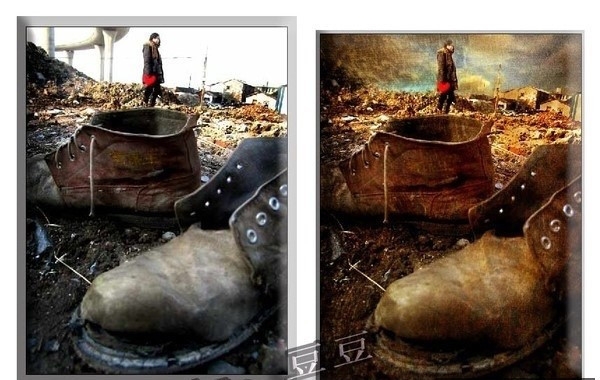
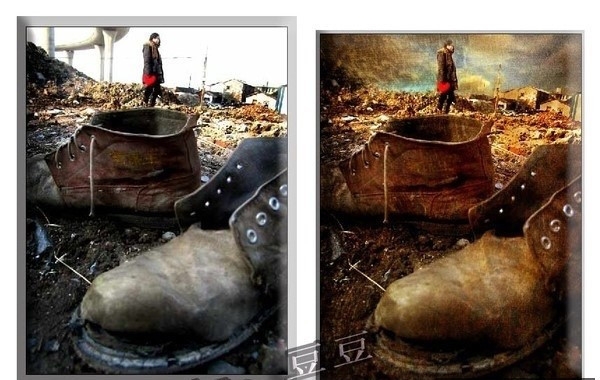
1 首先拿出事先拍好的圖片。
2 用蒙板遮罩天空部分。
3 添加天空部分,並放置於底層,可根據畫面適當調整。
4 新建一層為第三層,主要是調整畫面色調。
5 根據需求修改不透明度,修改圖層屬性為柔光。
6 為了尋求油畫中的肌理效果,在色調層上面再添加了一個素材層
7 修改圖層屬性為柔光,根據需求修改不透明度。這裡不透明度為86%
8 添加蒙板,根據畫面需要適當取捨內容。
9 為了加強肌理感,再新建一層,填充灰色。
10 在濾鏡中添加雜色為高斯分佈並勾選單色,數量自定。
11 圖層改為柔光。
12 根據畫面需要用蒙板適當加以調整。
13 噪點,添加雜色-數量400,高斯分佈

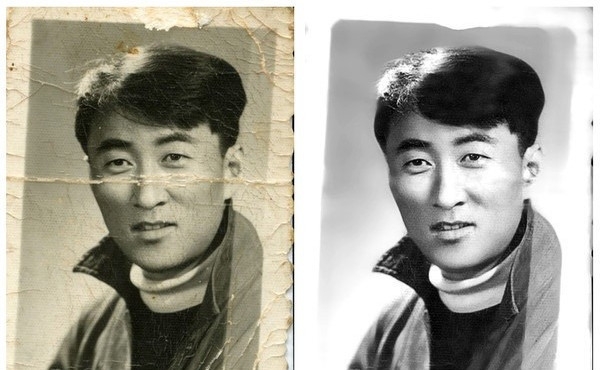
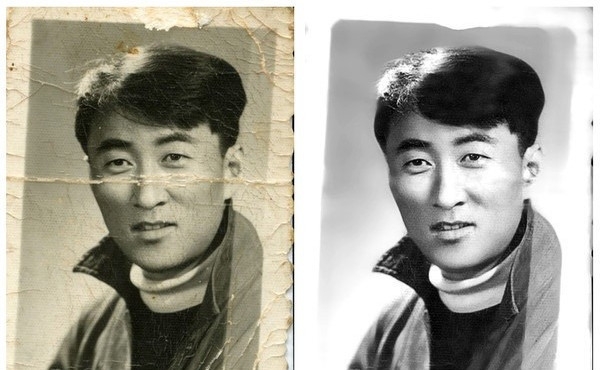
1.開啟原圖,取色,用修復工具把大面積破壞區修好
2.復製圖層一副本,濾鏡-雜色-蒙塵與劃痕,半徑10,閾值6
3.給圖層一副本增加蒙版,點選蒙版,用畫筆工具在人物邊緣以外的地方塗抹,
4.給圖層一進行濾鏡-雜色-蒙塵與劃痕,半徑10,閾值6,
5.圖層一回到歷史記錄面板,蒙塵與劃痕的上面一層,用畫筆擦塗有斑點的地方,眼睛面部陰影的要小心些
6.如果要求高點的就做點高反差保留或用點色階改變點精神,
7.修復中的有些參數全做參考你自己的細緻調整會更好

1.用Photoshop開啟原圖。生活照由於大多出自低端的數碼相機,黑白場都不能很好地被定位,所以照片往往都會像這張一樣發灰。
2.先複製一層背景,USM銳化,數量50,半徑0.5
3.調整色階,右邊為高光數量,左邊為暗調數量,中間為中間調,增加臉部的亮度,0,1.0,200
4.調節色彩平衡,讓照片整體偏青色,比較襯托臉部。陰影:-30,0,0
5.新建一個黑白層,加強對比度,選擇「高對比度紅色濾鏡」,
6.把混合模式改成「柔光」,不透明度降低到70%
7.這時候的照片顯得非常蒼白,再加一個色相/飽和度調節層,+15的飽和度。
1.找一張皺摺的背景,將需要製作的照片拖入背景層,調整尺寸並裁剪,使之與背景邊框相配,
2.調整-色相飽和度,全圖:飽和度-35,明度+10,
3.調整圖層改成柔光模式,出來舊照片的效果了,
4.色相飽和度,全圖:0,-80,0
5.復製圖層,色相飽和度-著色:340,24,0
6.創建新圖層,放在最頂端,填充黑色,
7.濾鏡-雜色-添加雜色,增加陳舊感,數量25%,高斯分佈,
8.混合模式為正片疊底,
9.影像-調整-反相,
10.將邊框中的雜色去掉,用矩形選擇工具選邊框內側邊,DEL鍵刪除輪廓部分的雜色,
11.用橡皮擦工具擦出人物周圍的雜色

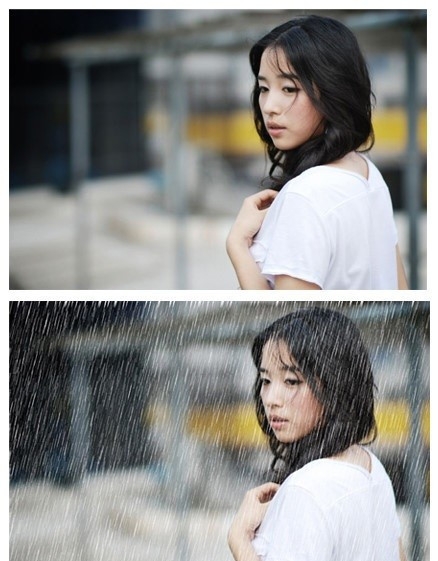
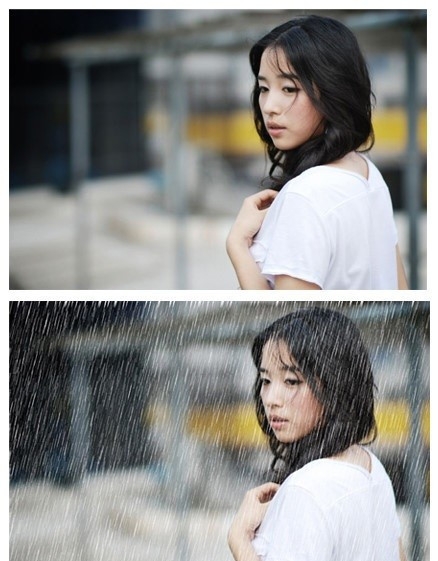
1 開啟一張圖片
2 按d鍵(默認前景色)
3 視窗--動作--創建新動作,名稱 --下雨
4 復製圖層,在新圖層上,濾鏡--畫素化--點狀化單元格大小--3 點狀化越大雨就越大,點狀化越小雨就越小。
5 圖像--調整--閾值 255.將圖層模式改為 濾色
6 濾鏡--模糊--動感模糊, 角度76,距離22,確定.距離越大雨夜就越大,距離越小雨就越小
7 濾鏡--銳化--在執行一次濾鏡--銳化
8 點視窗--動作--點停止播放;然後點播放選定動作(實際是複製了圖層)3次(這樣就有了4個下雨圖層)
9 開啟動畫,在第一楨上關閉上面3個層的眼睛,只留背景和圖層1的眼睛;第2楨關閉圖層1的眼睛,開啟圖層1副本的眼睛;第3楨關閉圖層1副本的眼睛,開啟圖層1副本2的眼睛;第4楨關閉圖層1副本2的眼睛,開啟圖層1副本3的眼睛.在選擇全部幀,設時間為0.2秒。
10 最後保存GIF動畫格式